
Microinteractions: The Key to Delightful User Experiences
By Udit Agarwal

In user experience (UX) design, small things often impact the most significantly. Enter microinteractions – the subtle, nuanced details that enrich user engagement and contribute to the overall delight of digital experiences. These tiny yet powerful interactions occur in the background, shaping how users perceive and interact with a product or application. From the satisfying sound of a camera and shutter click to the subtle vibration when a message is sent, micro-interactions are the unsung heroes that elevate a mundane user interface into a memorable and enjoyable encounter.
Understanding microinteractions:
Microinteractions are the functional details woven into the fabric of a user interface. They are the responsive animations, feedback messages, and tiny visual cues that communicate with users, guiding them seamlessly through digital interactions. These interactions are not just aesthetic embellishments; they serve a functional purpose, providing real-time feedback, acknowledgment, or assistance. The beauty of micro-interactions lies in their ability to transform ordinary tasks into engaging, intuitive, and often delightful experiences.
Types of Microinteractions:
Feedback microinteractions:
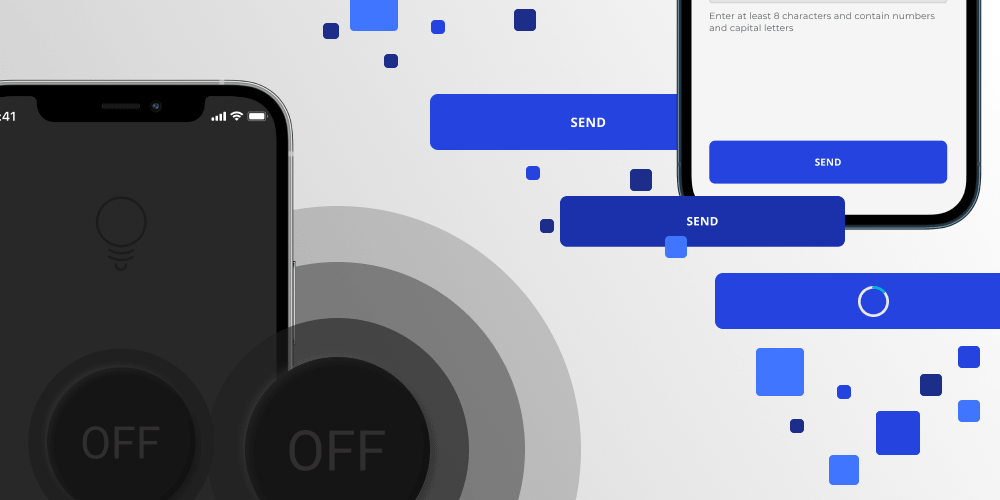
These provide users with real-time feedback about their actions. For example, a button changing color when pressed or a subtle vibration confirming a successful move. These micro interactions offer assurance and confirmation, reinforcing the user’s understanding of their interaction.
Visual microinteractions:
Visual micro interactions focus on the aesthetic details that enhance the overall visual appeal of a user interface. They can include animations, transitions, and other visual elements that add a layer of sophistication and engagement to the design.
Functional microinteractions:
Microinteractions can also serve functional purposes, such as toggling between states or revealing additional information. A classic example is the “like” button on social media platforms, which transforms visually and functionally when clicked.
System Status microinteractions:
These microinteractions communicate the system’s status to users, informing them about ongoing processes. Upon completion, loading spinners, progress bars, or checkmarks fall under this category, ensuring users are aware of the system’s activities.

The Impact of Microinteractions:
Enhanced User Engagement:
Microinteractions captivate users by turning routine actions into engaging moments. From the satisfying click of a confirmation button to the playful bounce of an animated element, these interactions create a sense of involvement and connection, keeping users engaged.
Intuitive Navigation:
Microinteractions contribute to the intuitiveness of a user interface. Subtle visual cues guide users through navigation, making it more intuitive. For instance, a slight color change in a navigation bar indicating the active page helps users orient themselves within the application.
Feedback Loops:
Microinteractions establish instant feedback loops, assuring users that their actions have been recognized and processed. This feedback is crucial for user confidence, reducing uncertainty and enhancing the overall usability of a system.
Memorable User Experiences:
In creating memorable user experiences, designers leverage micro interactions to leave a lasting impression. Thoughtfully crafted interactions, whether the playful bounce of icons or the whimsical loading animation, contribute to a positive and memorable brand association.
Accessibility and Inclusivity:
Microinteractions can also play a role in making digital experiences more accessible. Providing auditory feedback and visual cues ensures that users with varying abilities can interact effectively with the interface, fostering inclusivity.
Best Practices in Microinteraction Design:
Contextual Relevance:
Microinteractions should align with the overall context and purpose of the application. They should serve a functional role rather than purely decorative, enhancing the user’s understanding and interaction.
Subtlety and Consistency:
While micro-interactions add flair, they should remain subtle and consistent with the overall design language. Avoid overwhelming users with excessive animations or loud feedback that can distract from the core experience.
User Control:
Allow users to control and customize micro interactions when possible. Providing options to adjust settings such as animation speed or toggle specific effects empowers users to tailor their experience to their preferences.
Performance Considerations:
Optimize the performance of micro interactions to ensure they contribute positively to the user experience. Laggy or delayed interactions can lead to frustration, undermining the intended benefits.
In Conclusion:
Microinteractions, often overlooked in the grand scheme of design, are the unsung heroes shaping the user experience landscape. These tiny details, meticulously crafted and thoughtfully implemented, can turn ordinary interactions into delightful moments. From providing instant feedback to enhancing visual appeal, micro interactions play a pivotal role in creating user interfaces that are functional and enjoyable. As designers continue to refine and innovate, micro interaction design will remain a cornerstone in crafting digital experiences that leave a lasting impact.