
Progressive Web Applications (PWAs): The Future of Engagement
By Ankita Das

Progressive Web Applications (PWAs) represent a transformative approach to web development, merging the best characteristics of web and mobile applications to enhance user experience. A Google study reveals that 53% of users abandon sites that take over three seconds to load, underscoring the need for faster solutions. PWAs address this challenge using standard technologies like HTML, CSS, and JavaScript to ensure a reliable and swift user experience.

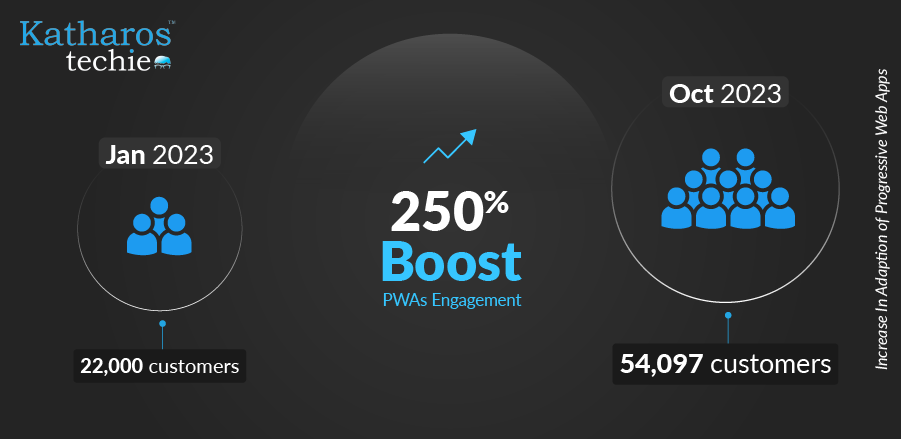
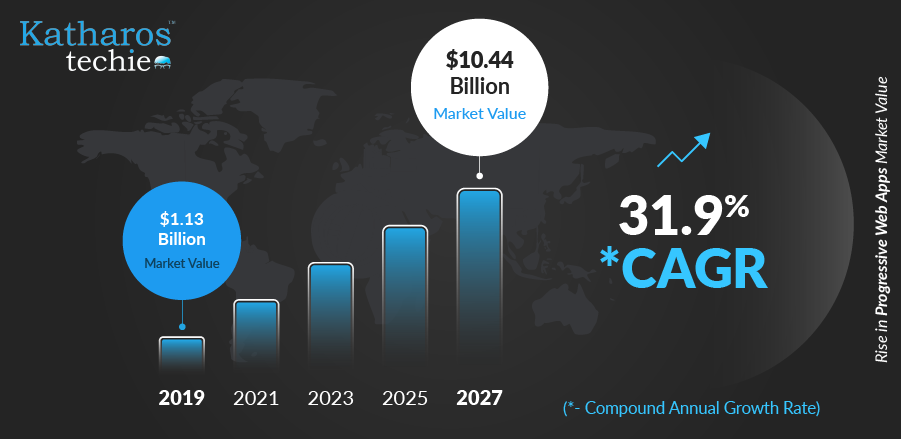
The graph above illustrates the increasing adoption of Progressive Web Apps (PWAs), signaling a significant shift toward innovative web solutions. These applications are designed with features such as offline functionality and improved responsiveness, optimizing user experiences across various devices. Furthermore, PWAs enable users to install apps directly on their devices, eliminating reliance on app stores and simplifying access.
Understanding the core attributes of Progressive Web Applications lays the groundwork for a deeper comparison with native apps. While both types serve distinct purposes, PWAs offer increased flexibility and accessibility across platforms. The overview sets the stage for an in-depth exploration of how PWAs outperform native apps in user engagement, performance, and cost-effectiveness. This blog explores detailed comparisons and case studies, highlighting the transformative impact of PWAs on user experiences and future trends.
What are Progressive Web Applications (PWAs)?
Progressive Web Applications (PWAs) are a new class of web applications. They are designed to deliver a high-quality user experience by combining the best features of web and mobile apps. Built with standard technologies like HTML, CSS, and JavaScript, PWAs offer a reliable and fast experience. Key features of the applications include service workers for offline access and responsive design for various screen sizes.
Understanding what PWAs are sets the stage for comparing them with native apps. PWAs offer flexibility and accessibility across devices, increasingly serving as a compelling alternative to traditional native applications. The following section will delve into the key comparisons between PWAs and native apps, highlighting strengths in delivering user experiences.
Progressive Web Applications (PWAs) vs Native Apps
The choice between Progressive Web Applications and Native Apps largely depends on technical requirements and user needs. This comparison table covers the key differences that can assist in determining the appropriate app development strategy.
| Aspects | Progressive Web Applications (PWAs) | Native Apps |
| Installation | Can be added to the home screen without installation | Requires downloading and installation from app stores |
| Compatibility | Works on any platform with a modern web browser | Designed for specific operating systems (iOS, Android) |
| Development Costs | Lower costs due to a single codebase | Higher costs due to separate development for each platform |
| Offline Functionality | Limited offline capabilities | Full offline access with local data storage |
| Memory Consumption | Lightweight, consumes less storage | Requires more memory due to extensive features |
| Performance | Generally good, faster than traditional web apps | Best performance with direct access to device hardware |
| Updates | Automatic updates without user intervention | Users can only update via app stores |
| Security | More secure than traditional web apps (HTTPS) | Offers advanced security features (e.g., MFA) |
| Discoverability | Indexed by search engines, improving visibility | Relies on App Store Optimization for visibility |
This comparison outlines the key differences in installation processes, compatibility, user experience, and development costs, highlighting the strengths and weaknesses of each approach.
Understanding these distinctions is essential for businesses as they assess how PWA performance and speed impact user experience. Let us explore this further with case studies in the next section.
Progressive Web Applications (PWAs) Impact on User Experience
Over time, various Progressive Web Application examples have demonstrated how PWAs can improve user experience. The following are some factors that contribute to higher user satisfaction and engagement:
1. Offline Capabilities

One defining feature of Progressive Web Apps (PWAs) is their ability to function offline or under low network conditions. This is achieved through the use of service workers, which are scripts that run in the background and manage redundancy. Service workers enable PWAs to cache essential resources, allowing users to access content and interact with the app even when not connected to the internet. This functionality enhances user experience by ensuring the app remains usable regardless of network availability.
In 2017 Uber improved its booking experience by launching a Progressive Web App (PWA) with offline capabilities enabled by service workers. This allowed users to book rides without internet connectivity, significantly improving accessibility and customer satisfaction. The faster load times and smoother transitions led to higher user engagement and more repeat bookings.
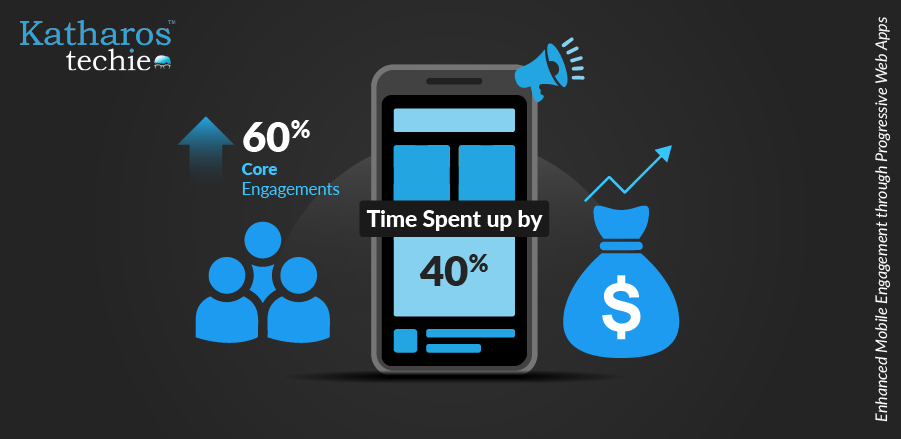
Similarly, Pinterest revamped its mobile experience with PWA offline functionality that utilized lazy loading techniques. This approach improved load times while increasing user engagement by 60% and boosting 44% of revenue from ad interactions.
2. Responsive Design

PWAs are built with a responsive design approach, ensuring optimal user experience across several devices and screen sizes. This flexibility is achieved through responsive web design techniques such as fluid grids, flexible images, and media queries. By providing a consistent and user-friendly interface across various devices, PWAs enhance accessibility and usability, making them more versatile and engaging for users.
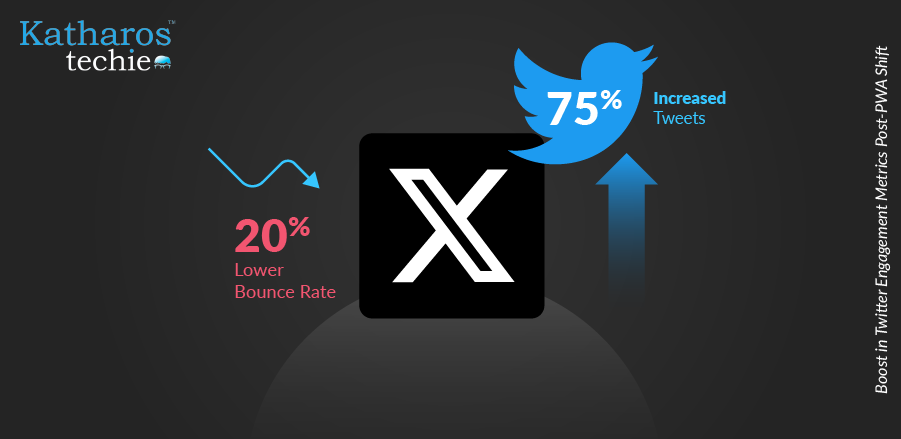
In 2018, Twitter transitioned from a native app to a Progressive Web App (PWA), significantly enhancing its user experience through responsive design. The implementation of responsive design not only improved usability but also reduced loading times. Thus, resulting in a 75% increase in tweets sent, a 65% increase in pages per session, and a 20% decrease in bounce rate.
Later in 2019, Alibaba launched its Progressive Web App (PWA) to enhance the shopping experience for users across various devices. This allowed users to browse products and purchase without losing functionality or visual appeal. As a result, Alibaba reported a 76% increase in conversions on mobile devices and a significant rise in user engagement.
3. Performance Improvements

Performance is a critical aspect of PWAs, designed to deliver fast and smooth interactions. Key performance improvements are realized through techniques such as efficient loading and redundancy management strategies enabled by service workers. PWAs also employ optimized rendering processes and reduce the need for full-page reloads, contributing to faster load times and a more responsive user experience. These performance enhancements not only boost user satisfaction but also improve the SEO impact of Progressive Web Apps.
In 2017 The Washington Post launched a Progressive Web App (PWA) to enhance its online news experience. Optimizing performance with techniques like lazy loading and efficient caching greatly reduced the page load times of the PWA. Users experienced faster access to articles, leading to a 23% increase in engagement and a 50% increase in articles read per visit.
Similarly, Spotify PWA was introduced in 2019 to provide users with a smoother music streaming experience. The PWA was designed for optimal performance, reducing buffering times and improving playback speed. As a result, Spotify saw a 30% increase in user retention and higher listening hours per session. This case underscores the importance of performance enhancements in keeping users engaged and satisfied with the service.
4. Cost-Effectiveness

PWAs offer significant cost advantages compared to traditional native app development. Developing a single PWA that works across multiple platforms (iOS, Android, desktop) reduces the need for separate codebases and maintenance efforts. This results in lower development and operational costs. Progressive Web Apps also eliminates the need for app store approvals and updates. As a result, this can streamline deployment and reduce time-to-market. Additionally, performance improvements and enhanced user experience from PWAs boost user retention and engagement, leading to a better return on investment.
BookMyShow adopted a Progressive Web App (PWA) in 2017 to enhance its ticket booking process. Utilizing a single codebase for web and mobile platforms enabled the company to reduce development costs significantly. This approach eliminated the need for separate native apps, resulting in a streamlined development timeline. As a result, BookMyShow saw improved user engagement and a notable increase in ticket sales.
On the other hand, Snapdeal, one of India’s largest e-commerce platforms relied on its traditional mobile website. This decision led to slow load times and poor performance, especially for users on low-speed networks. As a result, Snapdeal faced high bounce rates and increased customer acquisition costs, with many potential buyers abandoning their carts. The absence of Progressive Web Apps in e-commerce restricted user engagement, leading to lower sales. This case illustrates how neglecting PWA technology can negatively impact cost-effectiveness and overall business performance in a competitive market.
Looking ahead, the future trends for PWAs are promising. The emergence of 5G networks will enhance performance, while AI and machine learning will create more personalized user experiences. As PWAs continue to evolve, they are set to reshape the landscape of mobile web development, offering a compelling alternative to traditional native apps.
Future of Progressive Web Applications (PWAs)
Nowadays, users demand applications that are flexible, adaptable, and capable of functioning across various operating systems. Implementing Progressive Web Applications (PWAs) effectively meets these needs, highlighting their potential as a transformative technology. As businesses recognize the benefits of PWAs—such as offline capabilities, responsive design, and performance improvements—they are increasingly turning to this solution to enhance user satisfaction and engagement.
Furthermore, Progressive Web Applications (PWAs) will be essential to digital commerce and user interaction. These anticipated enhancements will further strengthen PWA’s standing in the market.

1. Integration of Web3 Technologies
PWAs will likely integrate Web3 technologies, such as blockchain and decentralized finance (DeFi). This integration will enable secure, peer-to-peer transactions without relying on centralized systems. For example, users may authenticate through blockchain-based identity verification, enhancing security and privacy. This shift towards decentralized applications will open new opportunities for monetization and user engagement within PWAs.
2. Advanced Biometric Authentication
Future PWAs will utilize advanced biometric authentication methods, including facial recognition and fingerprint scanning. This capability will streamline user logins and enhance security measures. For instance, fitness applications could use biometric data to personalize user experiences based on activity levels. PWAs will provide a more secure and user-friendly experience by leveraging device capabilities.
3. Enhanced Voice and Conversational Interfaces
Integrating sophisticated voice recognition technologies will allow users to interact with PWAs using natural language commands. This feature will facilitate hands-free navigation and improve accessibility for users with disabilities. Future implementations may include voice-activated controls for various app functionalities, making PWAs more intuitive and engaging.
Maximize PWA Efficiency with Katharos Techie
Lastly, Progressive Web Apps (PWAs) represent a significant advancement in web technology, offering businesses a powerful tool to enhance user engagement and satisfaction. With features such as offline capabilities, responsive design, and cost-effectiveness, PWAs are increasingly preferred to traditional native apps. Katharos Techie specializes in web development, providing tailored solutions that maximize these benefits for your business. Their expertise ensures seamless integration and optimal performance, enabling you to reach a wider audience while lowering development costs. Partner with Katharos Techie to harness the full potential of PWAs and elevate your digital strategy.